Thunderstorm - a Sublime Text theme for Web Developers
Introducing Thunderstorm - the Sublime Text 3 color scheme for Web Developers.
Supported Languages
The theme is designed by ensuring the colours are set for base defaults which are inherited by languages not explicitly defined.
Thunderstorm has been specifically created for and tested against PHP, HTML, CSS and JavaScript with added support for YAML and XML.
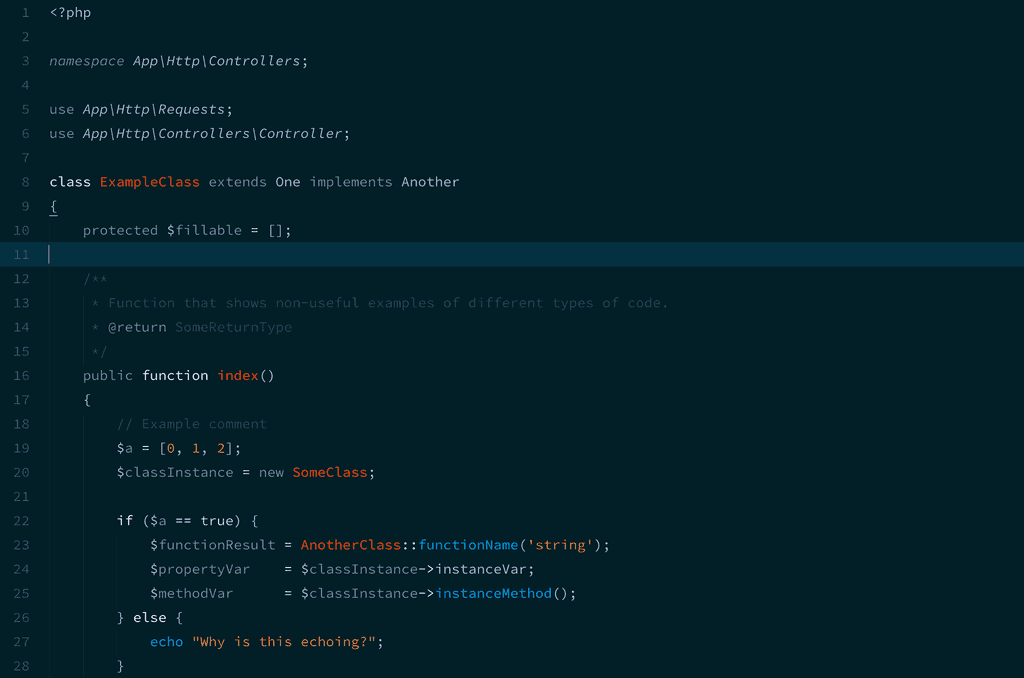
PHP

HTML

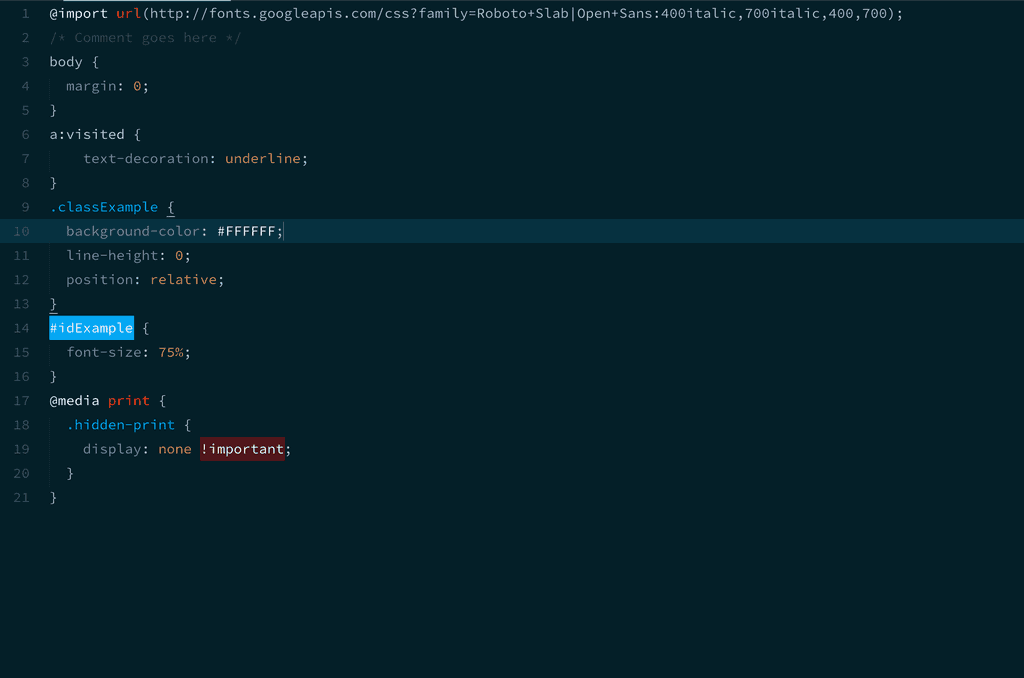
CSS

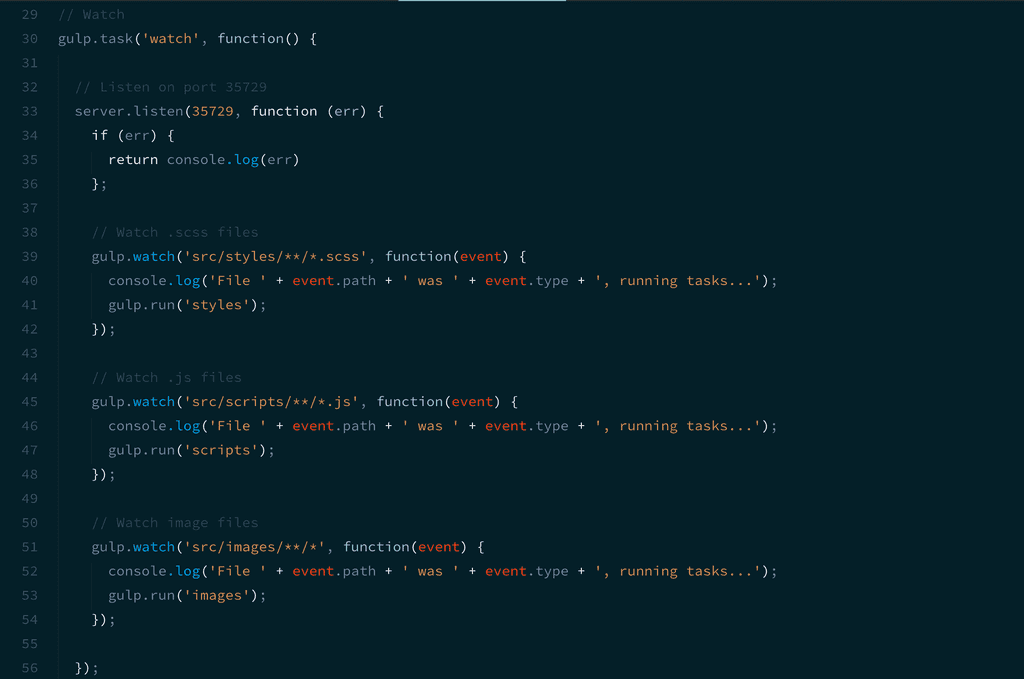
JavaScript

Color Decisions
Thunderstorm was designed to immediately highlight the important code while pushing the less important to the background giving a truly useful At-a-Glance overview of your code.
Class and function definitions are in a red to allow you to very quickly spot where one function ends and the next begins when scrolling.
All function calls are of the same light blue allowing them to pop out when viewing your code.
Variables, on the other hand, are pushed slightly to the background in a dark grey but the use of highlighted variable punctuation (the \$ sign in PHP) ensures variables are still quickly identifiable.
The decision was also made to emphasise control keywords (if, else, return) but ensuring the colour used was not too strong or contrasting against both the background and surrounding code. White was chosen given its neutrality ensuring it still caught your eye but didn’t vie too much for your attention.
Installation
Using Package Control
- If you haven't already, install Sublime Package Control
- Bring up the Command Palette (Ctrl+Shift+P on Windows/Linux, ⌘+⇧+P on OS X) and type
Install Package - Type
Thunderstormto bring the Color Scheme up in the packages list. - On installed, select
Thunderstormfrom Preferences -> Color Scheme -> Color Scheme - Thunderstorm to activate it.
Using Git
- Clone the Thunderstorm GitHub repository to your local machine.
- Bring up the Command Palette (Ctrl+Shift+P on Windows/Linux, ⌘+⇧+P on OS X) and type
Browse Packagesto open your Packages directory. - Copy the .tmTheme file to the
Packages/Userdirectory - Once installed, select
Thunderstormfrom Preferences -> Color Scheme -> User to activate it.
Recommended Settings
Monospace Font
Browse the excellent codeface for fonts that make your source code look beautiful.
I recommend using one of the following fonts:
- Source Code Pro (my personal favourite)
- Anonymous Pro
- Fira Code
- Ubuntu Mono
User Settings
To get the absolute best visuals (as seen in the screenshots above), I recommend the following Sublime Text 3 User Settings:
"caret_style": "phase",
"font_face": "Source Code Pro",
"font_options":
[
"gray_antialias" // For Retina screens
],
"font_size": 15,
"highlight_line": true,
"line_padding_bottom": 3,
"line_padding_top": 3UI Themes
Thunderstorm works well with the phenomenally awesome Material Design UI Theme for Sublime Text 3.
